ビジネスとマーケティングの上り坂
ブログ形式でビジネスやWebマーケティングに関する
ノウハウや最新情報などをお届けします。
モバイルフレンドリー | あなたのWebサイトはGoogleのモバイルフレンドリーに対応していますか?
こんにちは、西です。
現在、インターネット閲覧デバイスの主役は、パソコンからスマートフォンに変わってきていますが、
このような状況の中、Googleも数年前から検索エンジンにおいて「モバイルファースト」の対応を進めております。
モバイルファーストとは、簡単に言えば、検索エンジンに関する様々な施策において、PCよりスマートフォンへの対応を優先することです。
今回は、Googleのモバイルファーストの第1段階とも言える「モバイルフレンドリー」の施策についてご説明します。
モバイルフレンドリー自体は実施されて、もう2年にもなりますが、あまり詳細をご存じない方もいらっしゃるようです。
この機会に、ぜひ一度、チェックしてみてくださいね。
モバイルフレンドリーとは何か
モバイルフレンドリーとは、Googleが2015年4月から導入したアルゴリズムのことで、スマートフォンでの閲覧に適したページの評価を上げ、そうではないページの評価を下げるものです。
つまり、スマートフォンでの閲覧に適したページの方がGoogleの検索順位が上がりやすいということです。
このモバイルフレンドリーは、スマートフォンでの検索結果のみで反映されています。つまり、あなたのWebサイトをパソコンで検索した場合、検索結果の上位に表示されていたとしても、もしモバイルフレンドリー対応をしていなかったら、スマートフォンでの検索順位は下がっているかも知れません。
ちょっと怖いですね。
もう一点、モバイルフレンドリーアルゴリズムは、Webサイト全体ではなく、ページ単位で判定されます。
ですから、あなたのWebサイトの中にモバイルフレンドリーに対応したページと対応していないページがあった場合、それぞれの評価が違ってくるということになります。
モバイルフレンドリー対応の判定基準
モバイルフレンドリーに対応しているかどうかは、下記4つのポイントで判定されます。
(1)モバイル用のビューポートが設定されているか
ビューポートとは、コンテンツの表示領域を指定するものです。たとえば「スマートフォンの場合、コンテンツの横幅のサイズをxxピクセル以内にする」などの指定がされているか、ということです。
(2)コンテンツの幅が画面の幅を超えていないか
ビューポートを考慮したコンテンツになっているか、ということです。
(3)クリック可能な要素同士が近すぎていないか
たとえば、リンクの項目が隣接していると、スマートフォンではタッチして選択しにくいケースがあります。そのような箇所がないか、ということです。
(4)テキストが小さすぎていないか
スマートフォンでテキストが小さい場合、視認性が悪くなりますので、そのようなことがないか、ということです。
Webページがモバイルフレンドリーに対応しているか確認する方法
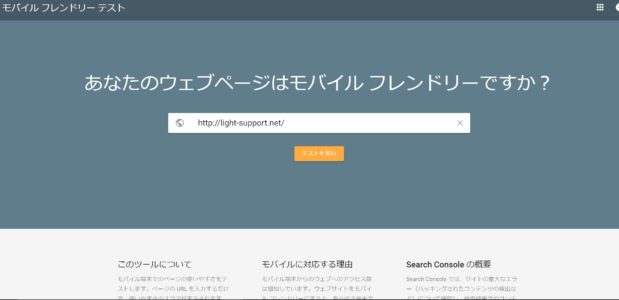
(1)モバイルフレンドリーテストツールを利用する
Googleが提供している無料ツールです。
ページ単位にチェックするなら、こちらのツールが簡単です。

https://search.google.com/search-console/mobile-friendly
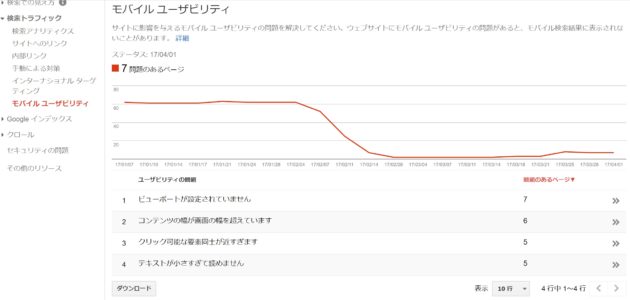
(2)サーチコンソール(SearchConsole)のモバイルユーザビリティでチェックする
あなたのWebサイトのページ数が多い場合、ページ単位でのチェックは煩雑でしょう。
Googleのサーチコンソール(SearchConsole)に登録してあるWebサイトでしたら、サーチコンソールからモバイルフレンドリーに対応していないページを一覧できます。
サーチコンソールの左側のメニュー > 検索トラフィック > モバイルユーザビリティ を選択してください。

まとめ
いかがでしたでしょうか。
あなたのWebサイトがモバイルフレンドリーに対応しているかどうか不明でしたら、すぐにチェックしてみてください。
そして、モバイルフレンドリーに対応していないようでしたら、ぜひ対策を検討することをお勧めします。
また、Googleはさらに、今後もモバイルファーストの施策を計画していますので、それについても、改めてブログに書きたいと思います。
業種やサービスにもよりますが、冒頭でも見たように、多くのWebサイトがパソコンよりスマートフォンで閲覧されているのは間違いありません。
ぜひ、モバイルファースト=スマートフォン対応をタイムリーに実施していきたいものですね。
カテゴリー
アーカイブ



